Photoshop Compositing Tutorial
While many composite photography techniques demand expert-level Photoshop proficiency, this guide focuses on accessible methods perfect for beginners or those seeking quick creative solutions. No complex masking or advanced editing is needed—just straightforward tools and intuitive approaches to blend images seamlessly
In this Photoshop Composite tutorial, I will be sharing the few easy steps I used to create this magical and surreal composite I called “Rainy Days,” illustrated below:


Why I Love Compositing in Photoshop
As a Fine Art Photographer based in Johannesburg, South Africa, I delight in utilizing the inherent charm of my surroundings. All my sessions take place on location, drawing inspiration from the captivating outdoors. My passion for conjuring whimsical dreamscapes is a direct result of a profound love for the natural world.
I specialize in child and pet portraits and am greatly inspired by all my subjects. I attempt to bring my imagination to life, illustrating something extraordinary and emotive, portraying childhood innocence. When working with imaginative children, I use my creativity and skills to create composites to bring their imaginings to life too.
My fascination with composite photography was sparked primarily by its creative possibilities. However, my initial embrace of this technique was also driven by a desire to overcome challenges I encountered as a natural light photographer, including unfavorable weather conditions and uninspiring locations.


What is a Composite Image?
A composite photograph merges multiple distinct images or stock photos into a unified composition. Compositing is becoming an increasingly popular way to create both natural and fantastical visuals; your only creative limitation is your imagination.
You can use your own photos or stock images purchased online or a combination – there is no right or wrong way to do a composite. To me, Photoshop composites are Art, and Art is subjective!


However, there is a downside to composite photography. Composites generally require much more work at the computer than an ordinary portrait and can be time-consuming. So, when clients request composite photographs, you should charge them a higher price for all your extra work.
If your intention is not to market or sell composites, I encourage you to use this technique personally and enjoy the digital creative experience.
As mentioned before, “your only limitation is your imagination.” Composites can be extremely fun and emotionally rewarding; they allow you to bring your imagination to life. I want to encourage you with these words “If you can imagine it, you can create it.”


How to Create a Photoshop Composite
When creating a new composite, I typically follow a set of initial preparatory steps. These steps are aimed at enhancing the composite creation process. I will be sharing each of these steps with you in detail:


Step 1: Choose a Concept
Seek out inspiration and engage in creative brainstorming. Put your ideas on paper with some initial sketches. Aim for the extraordinary because the realm of possibilities for composites knows no bounds.
A notable instance of my own inspiration for this “Rainy Days” composite came from a quote on Pinterest. The quote said, “I’ll stand with you in the pouring rain, even though I know I could be dry, that’s what happens when you love someone, your happiness just doesn’t mean as much without theirs – JmStorm.”
Step 2: Find Images to Use
Here’s where the fun truly begins. The images you need can come from photos you have already taken. However, your photography skills need not limit your imagination.
I suggest exploring stock images if you don’t have the photos you need to create your composite. An extensive array of stock photos are accessible online, available for purchase or free download from many quality stock image websites and photographers across the globe.
Step 3: Create Folders for the Composite
In preparation for a new composite, I recommend creating a separate folder where the photo and stock images will be stored. In other words, create a folder with the name of your composite and then create subfolders, as shown below. This process provides quick and easy access to your photo and stock image selections.


The stock images I selected for my composite were a bear, dark gloomy clouds, and a leafless tree, as shown below:






Step 4: Take a Photo of the Subject/Model
I often incorporate models into my composites. Once you decide on your concept and assemble the necessary images for your final composite, you can proceed to dress and pose your model to fit within your artistic vision.
I enjoy utilizing my own model photographs to add a personal touch and capture the magic of childhood in my composites. Nevertheless, the realm of compositing offers vast possibilities, and it is not a prerequisite to have your own model. Even without a dedicated model, you can artfully combine various elements to create your own unique brand of enchantment.
For this composite, I posed my subject in a sleeping position.

Once you have your concept, images (stock/photos/backgrounds), and subject in place, you should proceed with removing the subject from the background in Photoshop (sometimes called “subject extraction” or “background removal”) or color and exposure adjustments for each image.
I usually start with subject extraction.
Step 5: Remove the Subject from the Background in Photoshop
This process is only required if you have images where you need to remove any background elements. Some stock images available for purchase come in the form of PNG files that feature already removed backgrounds.
In the case of my “Rainy Days” example composite, both the bear and child required that I remove them from their backgrounds. The tree and sky were both ready-made PNG files. Both these files only required exposure, saturation, and color balance tweaks.
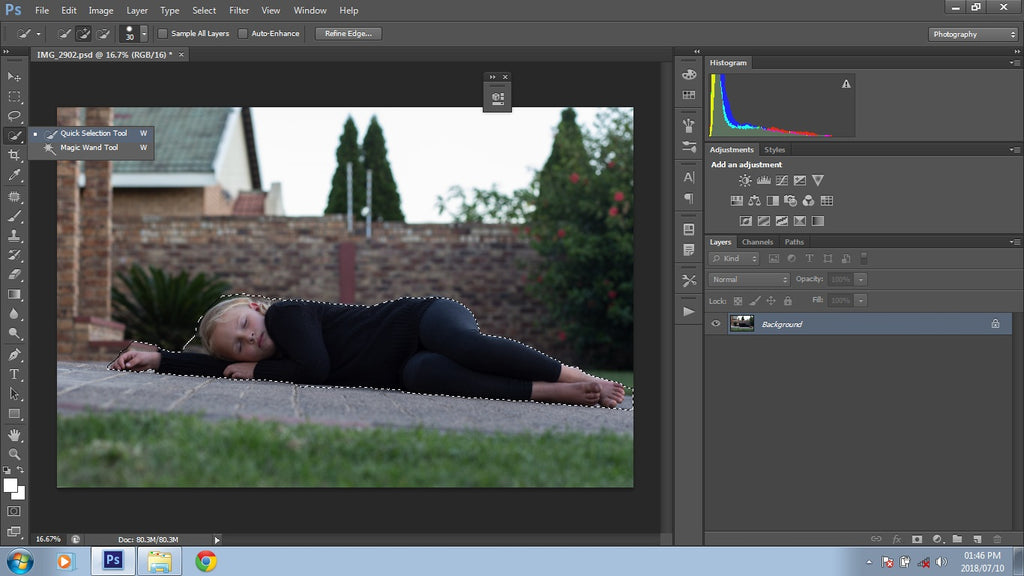
In Photoshop, I opened the sleeping child image, chose the Quick Selection Tool, and selected only the child, as illustrated below. This is the only component of the image I needed for the composite.


Once I was satisfied with my initial selection, I decided I wanted to refine it even more:
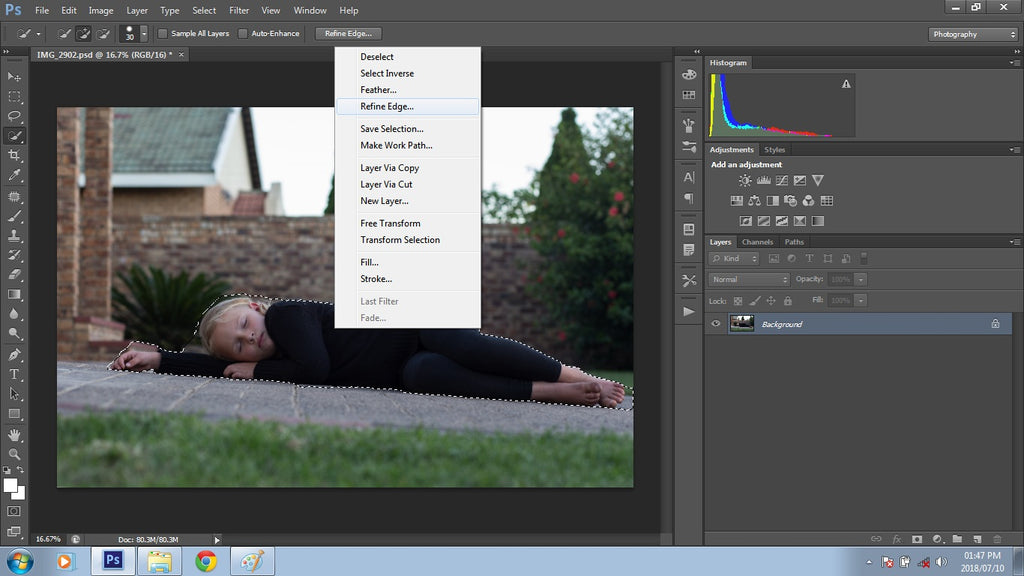
- In older versions of Photoshop, you can right-click on the selection area or press the Refine Edge button on the top tool panel.
- In newer versions of Photoshop, you can right-click on the selection and choose Select and Mask or press the Select and Mask button on the top tool panel.


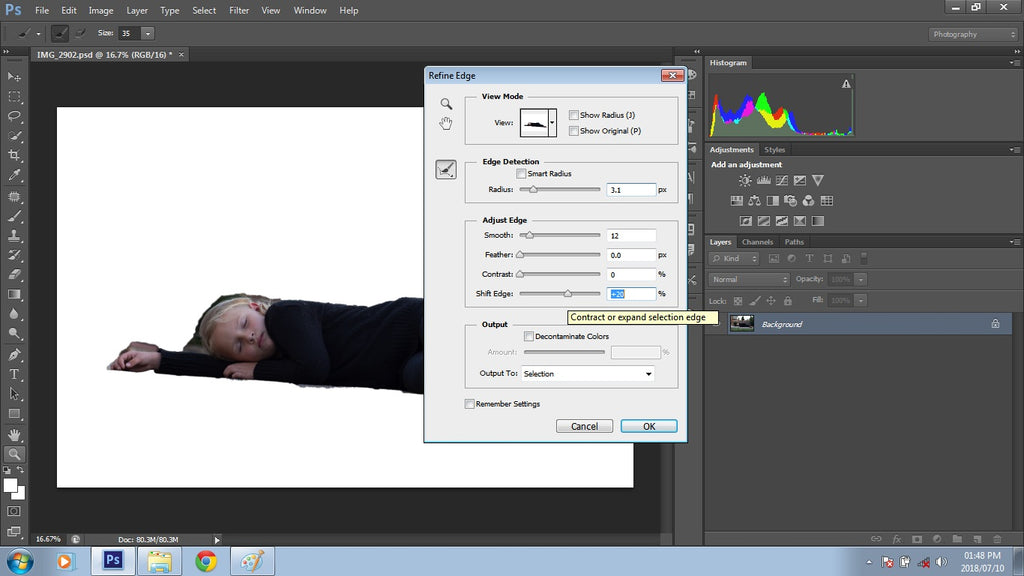
The options that open up will allow you to refine your selection and make it as accurate as possible. Your selection will rarely be 100% perfect, and that is okay. My selections in this panel usually look similar to the settings shown below:
- I increase the Radius slider to between 3 and 4.
- I increase the Smooth slider to 12-14.
- The Shift Edge slider is generally moved to between 20-30%.
- You can also use the brush directly on your image to refine your selection even more.
As you can see, my selection has included pieces of the background—nothing to be concerned about this early on in the process.


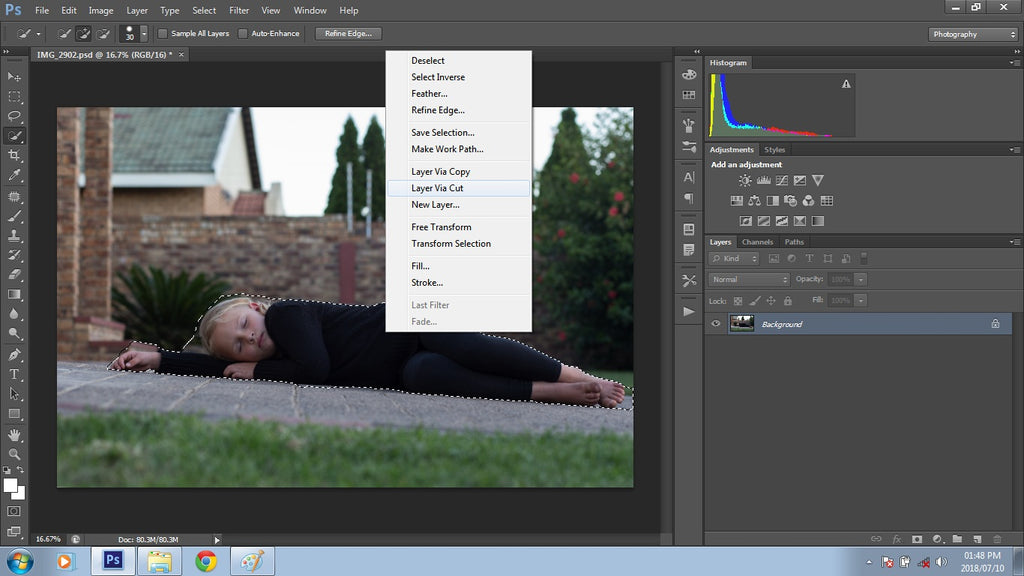
Once I made my adjustments, I hit okay. Now my subject has been selected. I then right-click again and select “Layer via Cut.”


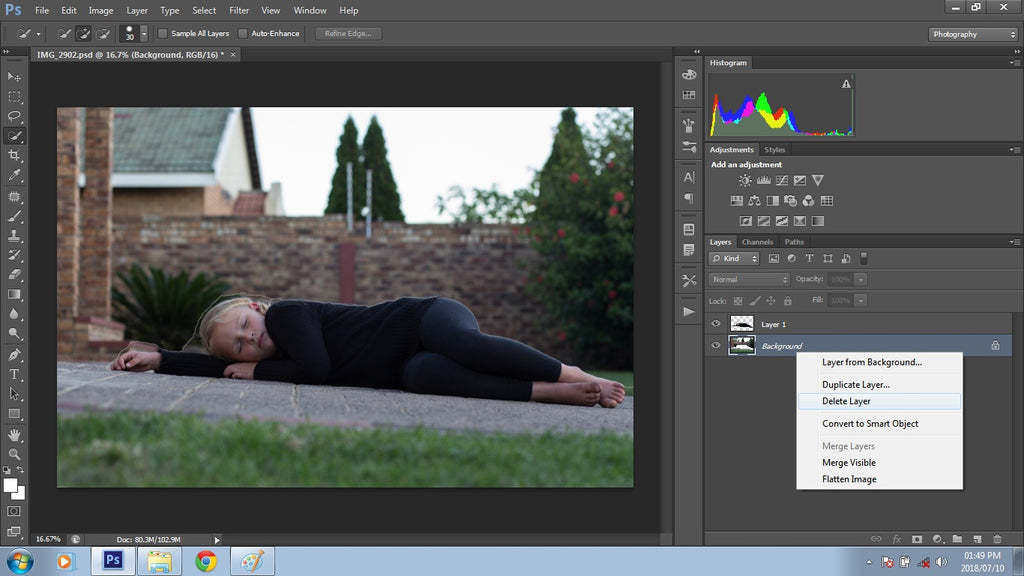
By selecting this option, you will cut out your selection from the background, and it will become a new layer on top of your background layer. Usually, I delete the original background layer as I no longer need it. Because the selection has been copied to a new layer, you can work on your selection separately.

Now that I have the selection on its own layer, I rename it accordingly so I can keep track of which layer is which
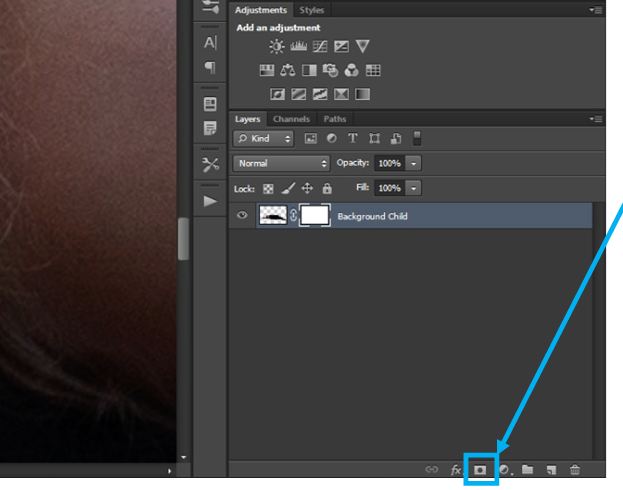
Next, I like to clean up my selection even more. To do this, I add a mask to the layer by clicking on the Vector Mask tool at the bottom of the Layers Panel in the Layers window (shown below):

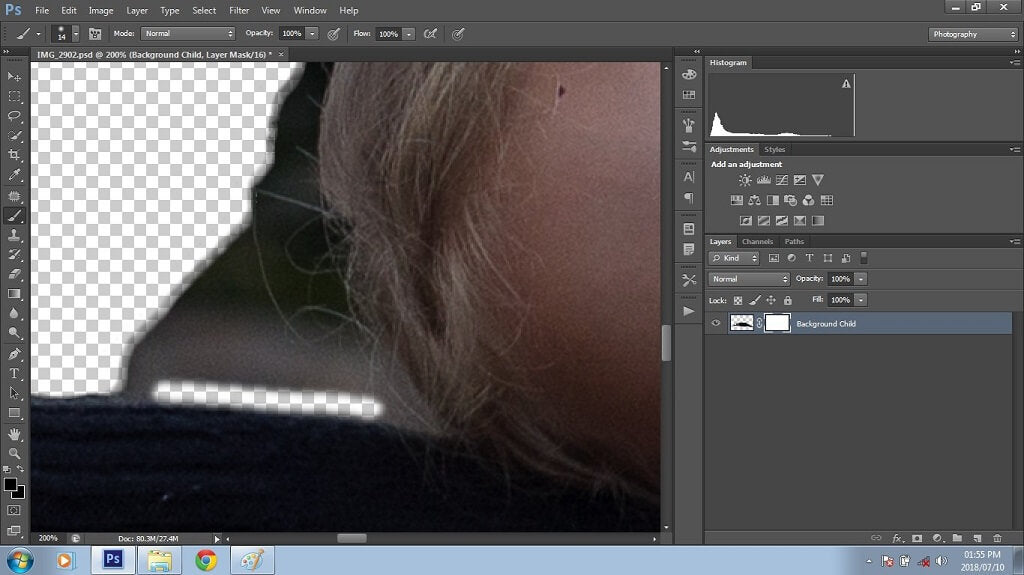
Then, I select the brush tool and ensure the foreground is black, as I will mask off the excess selection. Using the brush tool and a fair amount of accuracy, I zoom in and gently remove all the excess edges by clicking and dragging, as shown below.
If I make a mistake and accidentally mask off something I want back in my image, I can fix it by changing the foreground color to white and painting over that area. Remember: Black will CONCEAL areas you don’t want to see, and white will REVEAL areas you want to see.


Once all the extra edges are masked off, I save the image as a PSD and PNG file, ready to be used later in the composite.
When you merge pictures that are not related, there may be various exposures for both stock images and photos, which require adjustments. After selecting and saving my cut-out images in their respective folders, I then focus on the background image for my composite.
Step 6. Preparing the Background Image
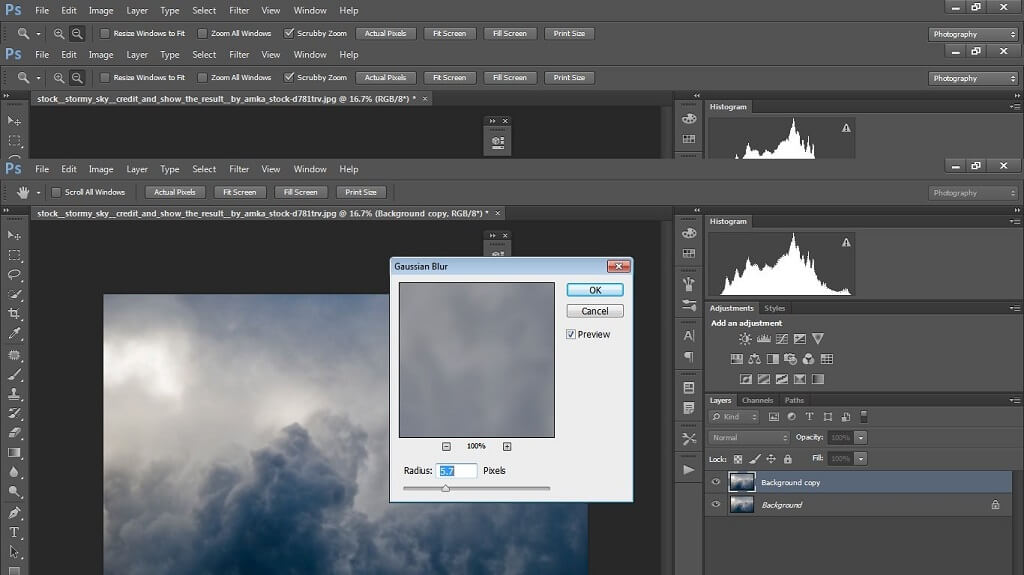
The primary background for my composite is a moody cloud stock image. The vision for my “Rainy Days” composite revolves around a dark, watery, gloomy, and emotionally charged ambiance. Because the clouds are only in my background, I didn’t need them to be very detailed. In fact, I wanted them to be slightly blurred, contributing to the desired effect.
Using Gaussian blur in Photoshop is a great way to control the level of detail you want to include in your background. To do this, first, I open the image in Photoshop, then duplicate my layer using Cmd/Ctrl + J (keyboard shortcut). Next, go to Filter>Blur>Gaussian Blur and apply some blur to the image copy. For this image, I set it at 5.7.


For this particular composite background, not much blur was required. However, it did require more adjustments to fit in with my vision for the composite.
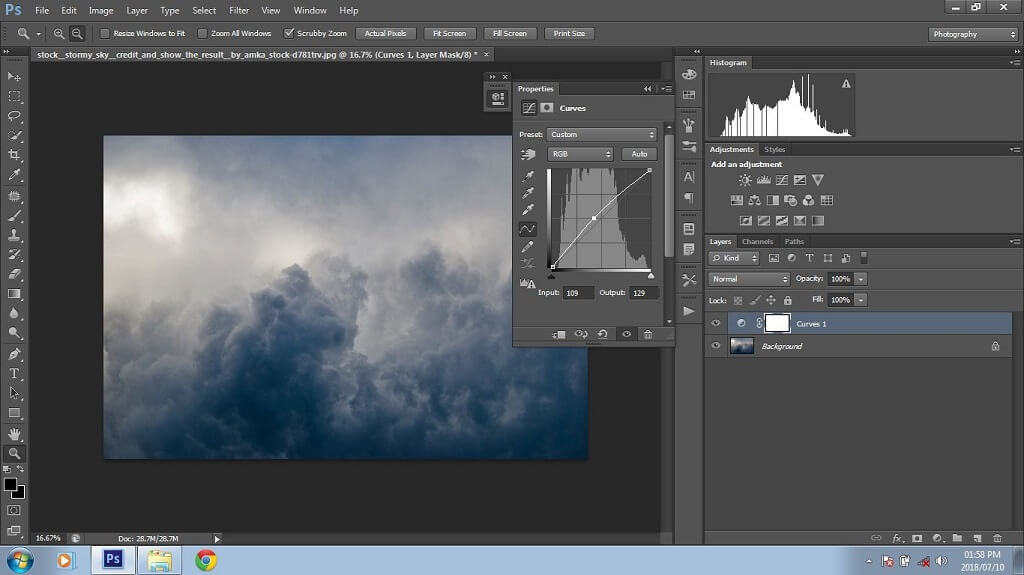
Once I was happy with the outcome, I merged the layers and duplicated the background again. As for adjustments, I usually play around with curves for a lighter or darker feel; this constantly changes throughout my composite edit. I always start with brightening to see what I am dealing with. Once done, I merge the layers again.


Now that the background is blurred and adjusted to my liking, the next step will be to prepare it for the flood (water) plug-in. First, I need to extend my image. You can use several methods in Photoshop to do this; I usually use the crop tool, which is quick and efficient.